


Мы начинаем ФОТОКУРС по созданию игры "шахматы".
Здесь не будет видео, только картинки.
На первом уроке мы выведем все фигуры на экран.
План фотокурса:
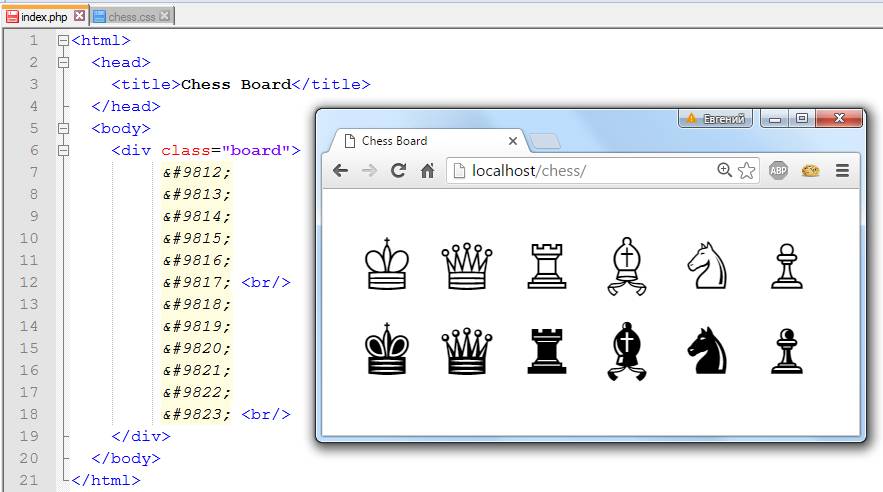
1. Рисуем шахматную доску с фигурами на HTML+CSS+Unicode
2. Помещаем фигуры в массив и формируем доску на PHP.
3. Пишем JavaScript для перемещения фигур.
Как это примерно будет выглядеть
Пример FEN-позиции:
r4rk1/1b2bppp/ppq1p3/2pp3n/5P2/1P1BP3/PBPPQ1PP/R4RK1